The Problem
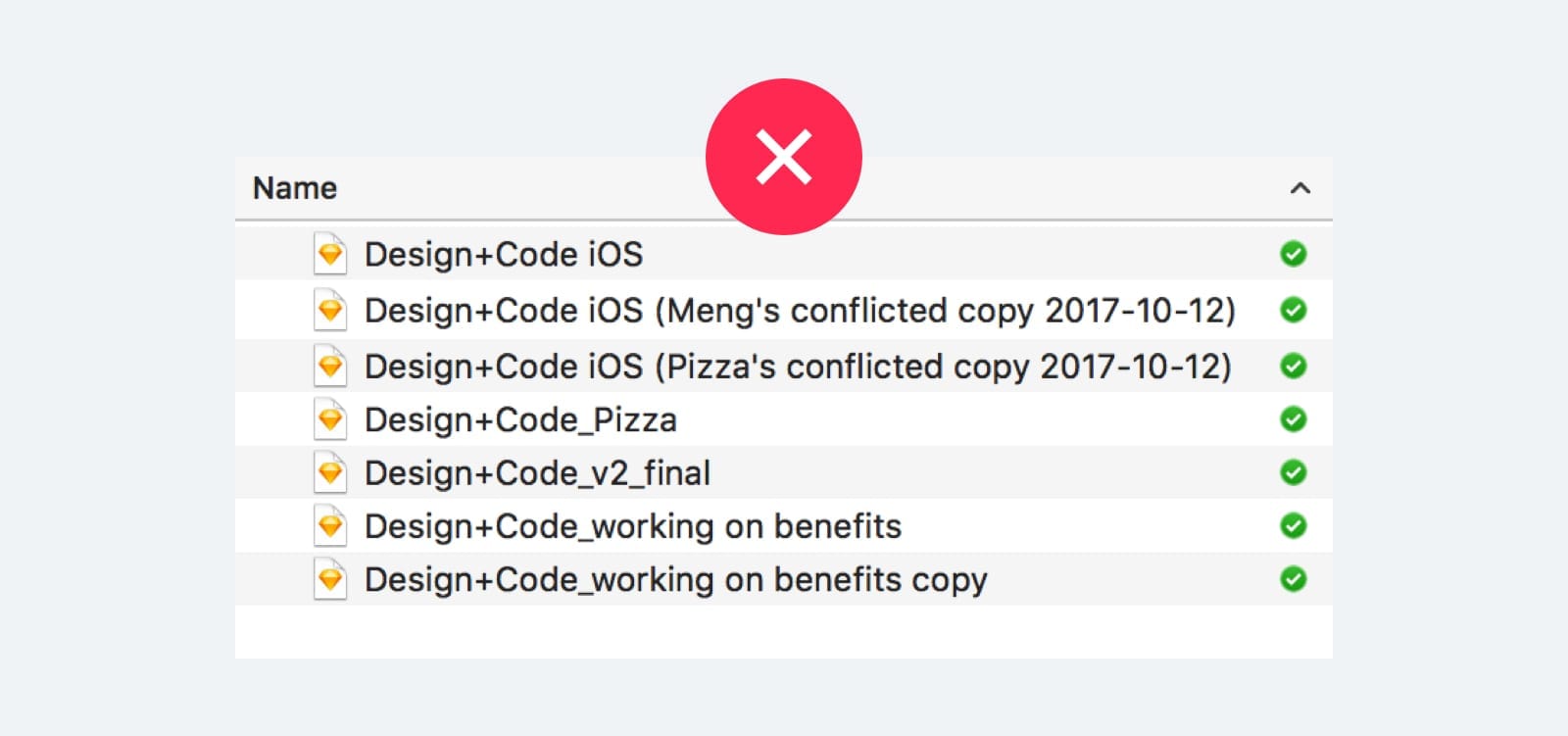
This is where the problem lies. Anyone that has access to that Sketch file will duplicate it and change the file name. You probably will see multiple different names of that Sketch file with some minor differences between them.
More problems arise when multiple designers are using the same Sketch file in Dropbox, and save it at the same time. In the end, you get multiple “conflicted copy”. To patch the issue, you had to compare and fix the conflicts manually. All this leads to a disorganized, inefficient workflow.
Now, we can share and use Symbols from the same Sketch files with Libraries. Also, we still lack recorded history, we don’t know how the other designers progresses and there’s no annotations.

Welcome to Abstract
If you know what Git is then, you’ll be familiar with the workflow of Version Control. But if you’re not, Version Control let us keep track of all the changes made to files and save every copy of each change. You can restore back to any previous version if something goes wrong. This workflow is heavily used in development by coders.
Abstract is a macOS app and web app with secure versioning system that builds on top of Git for design files, but without going through Command Line. By hiding the complexity of Git, Abstract app is more straightforward and designer-friendly.
It is a new way for multiple designers to manage and version their files, document their process and work on things in parallel without the fear of overwriting. It saves everything to let you keep track of all the changes and record the history. Now, every designer can work together on the same file, review the changes and differences, merge files, collaborate and comments, and finally with a clean and updated Master file.
The best design happens when designers collaborate.
Abstract is also a file management app that saves your design work in the cloud. It can replace your other cloud services. It comes with a well-structured and unified workspace.

Get started
Abstract comes with 30 days free trial. It has a macOS app which you’ll need to download to do Branch, Commit, Merge and other features. The Web app can be used for reviewing and commenting.
You can switch between Personal Projects and Team Projects if you’ve created an Organization. With Organization, you and your team can leverage the full potential of Version Control for the design files and also use other features such as commenting.
The app is very clean and straightforward for Version Control. From the dashboard to the way you go through the screens overview, everything feels right, with no clutter. It also makes you forget that it is built on Git by taking away terminal command line.
Create a new project
Let’s start with creating a new project in Abstract. Click on the New Project button on the top-right of the app. Insert your project name, descriptions and color. If you’re in an Organization, you can set the Project as private. Only invited members can view it.
Project type can be a native mobile app, a website or web app. Also, you can create projects for marketing work, UI library and style guides. Set a convention with your team to best fit your workflow.
Import Sketch File
After you’ve set up your project and invited teammates to it, you can import your existing Sketch files. To do that, drag-and-drop your Sketch file into the project. Alternatively, you can click the Import Sketch File button.
Also, you can create a new file by clicking the Create Sketch File button. Just put in the file name, and choose whether you want to treat this file as Library or not. Click on Create Sketch File button again to confirm.
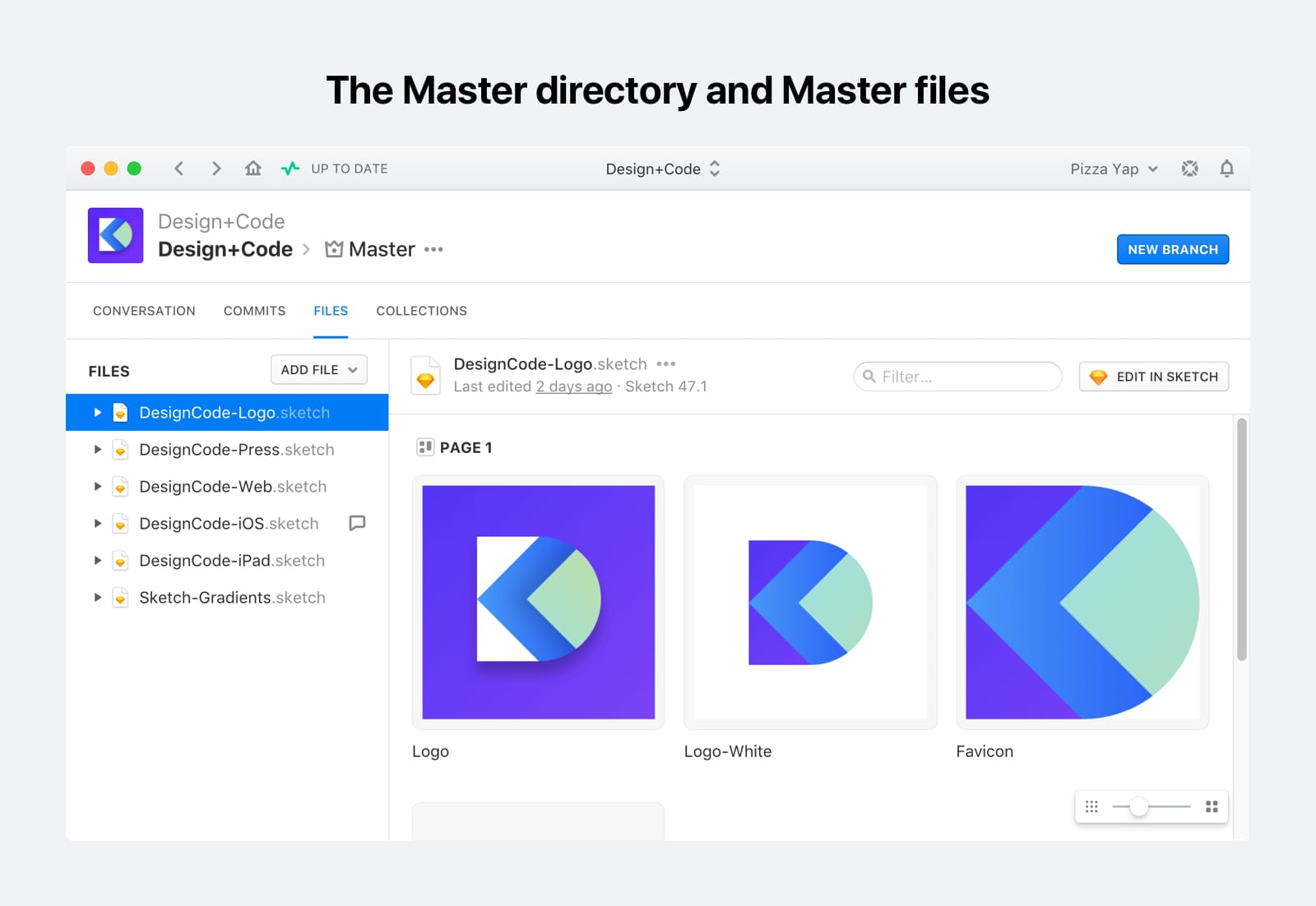
Master Files
Now, you will have Master files for all your design and assets. Every Project has a Master section.
Once the setup is done, everyone can just open Abstract and start collaborating. There is no need to use Finder to search the files and folders anymore. Abstract saves everything and you keep track of all the changes made to any Page, layer, Symbol and component within the Sketch file. You can have a quick glance of what’s changed in the project without opening a file.

Available Offline
One of the impressive features of Abstract is that it works well offline. Everything is locally stored — that includes all your Commits, Branches, Merging and other changes. When you have internet access, all of that will sync to the cloud. This means that you can work anywhere with any computer as long you have the Abstract access and internet.
Create new Branch
Branches are a safe space for all of your changes. Consider it as a duplication of files from Master. Creating a Branch from Master allows multiple designers to work on the same file at the same time without fear of overwriting. The Master file will remain unchanged until you Commit the changes and Merge the Branch to the Master. No more conflicted copies or duplicated files.
You and your team can create as many Branches as the workflow requires in your Project. You also can create sub-Branch from Branches if your teammates are working on same iterations.
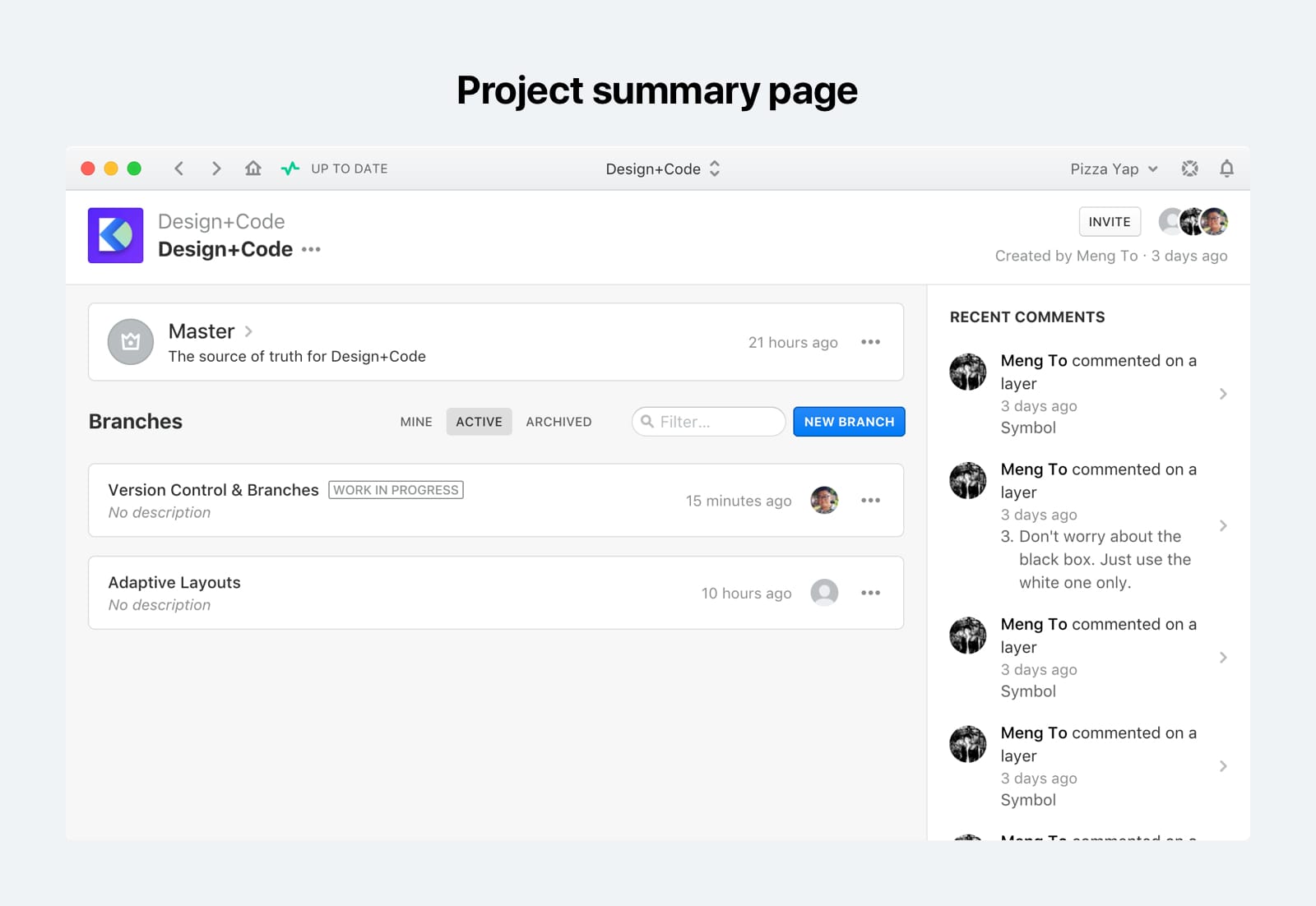
Project Summary
Branches are listed in the Project Summary page. Each Branch can set the status. Like this, the team can follow the work-in-progress from each designer.
Depending on your team’s workflow, you can go with one Branch per feature, then one sub-Branch per iteration or you can Branch off every sprint instead. There’s no correct answer to this because it relies on your team, but try to stick to the habit of merging the sub-Branch every day. Once the feature is reviewed or confirmed by the client, then merge Branch to Master.

Edit in Sketch
Since all the files are inside Projects, the first app you open when you want to start work is Abstract. All the files are saved locally without worry of being offline.
Just select the Sketch file that you want to edit, double-click it or click on the Edit in Sketch button on the right side. Sketch will open it. Notice that the Sketch file will have the Branch name on it.
Status
There’s an Abstract status at the bottom of the screen. Every time you save the file, it will keep track of it. It works best if you enabled Auto Save while editing in Sketch Preferences.
You can open the Sketch file by right-clicking any file and choose Open Untracked. However, any change when Untracked won’t be recorded.

Commit
Commit is a snapshot of the changes you’ve made to your Sketch file in the branch. Once you saved the Sketch file, you will notice the saving progress happening in the status. Then, the Preview & Commit… button will appear.
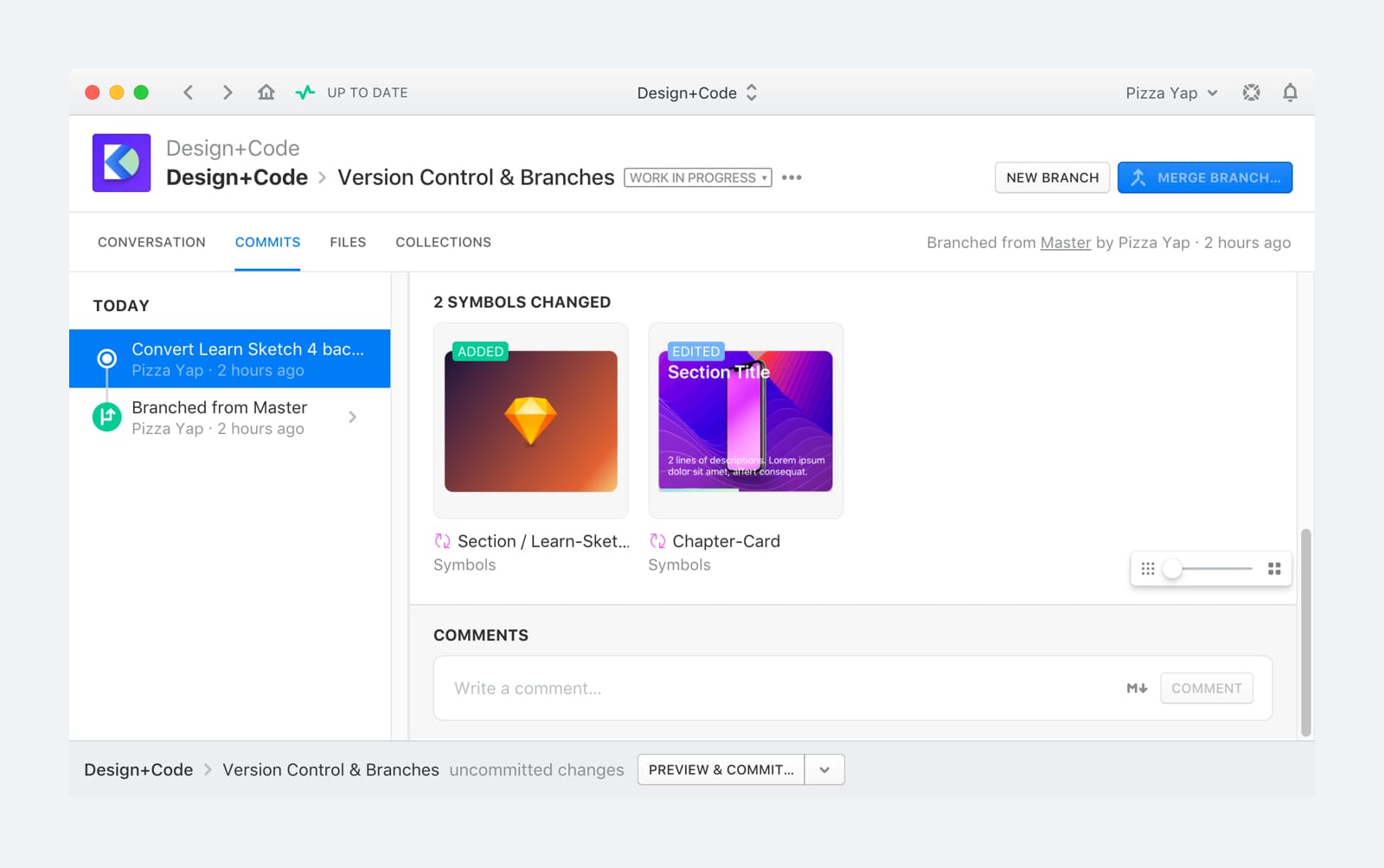
Click on it and it will bring you back to Abstract with a Commit window. You can view the updates on your Symbols and Artboards, including which Artboards have been deleted, layers renamed, etc.
It is required to enter a Commit title. The description is optional, but it supports Markdown which makes the text easier to format. Once you’ve entered the title and description, you can Preview.
On the right column, you will see that your Commit is committing to the current Branch. There is an option to Commit these change to a new sub-Branch as well.
Changed Files
Changed Files lets you know which files you’re committing. Then, you’re able to check which files to Commit.
Discard Changes
If you forget to Commit your Sketch file, Abstract will remember the changes. But there is a Discard Changes… in the button dropdown. It will undo and discard all the changes you’ve done. Use that option carefully.
Be descriptive when you write about the changes you commit. It will help your team to stay organized and be aware of the changes made.

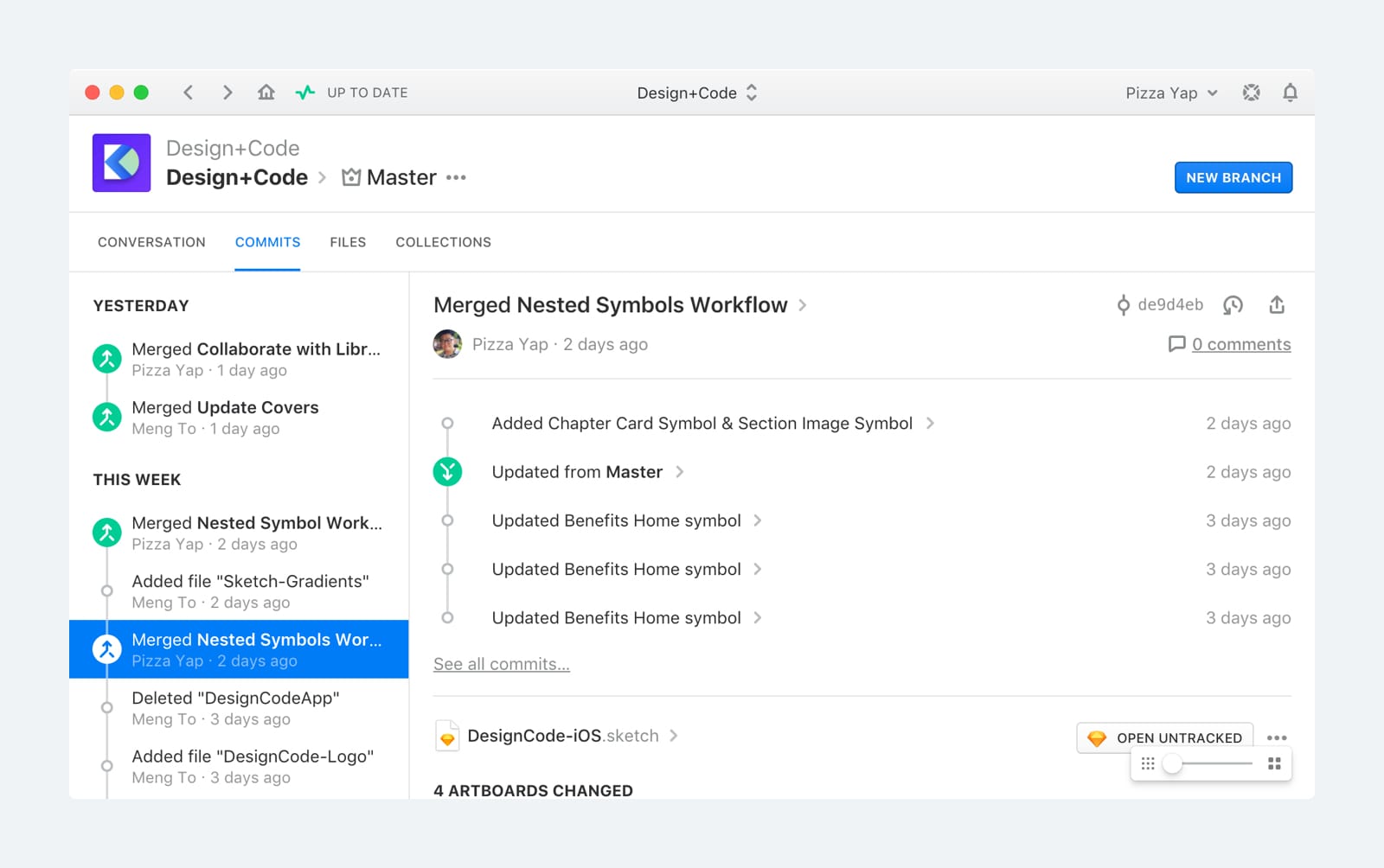
Timeline
Abstract lets you visualize the Commit history in a timeline view and show you the evolution of your Artboards on the left. At this point, you can go back to any previous Commits.

Comment and Annotation
You can comment on each Branch, Artboards or Symbols. You can also make Annotations to clarify the feedback. Everyone in the Project has the ability to Comment and Annotate.
Before you go ahead and Merge to Master, it is good to send over your Branch link to the team for review. Just right-click on the Branches, Artboards, Pages or Symbols and choose Copy Link to get the web URL.
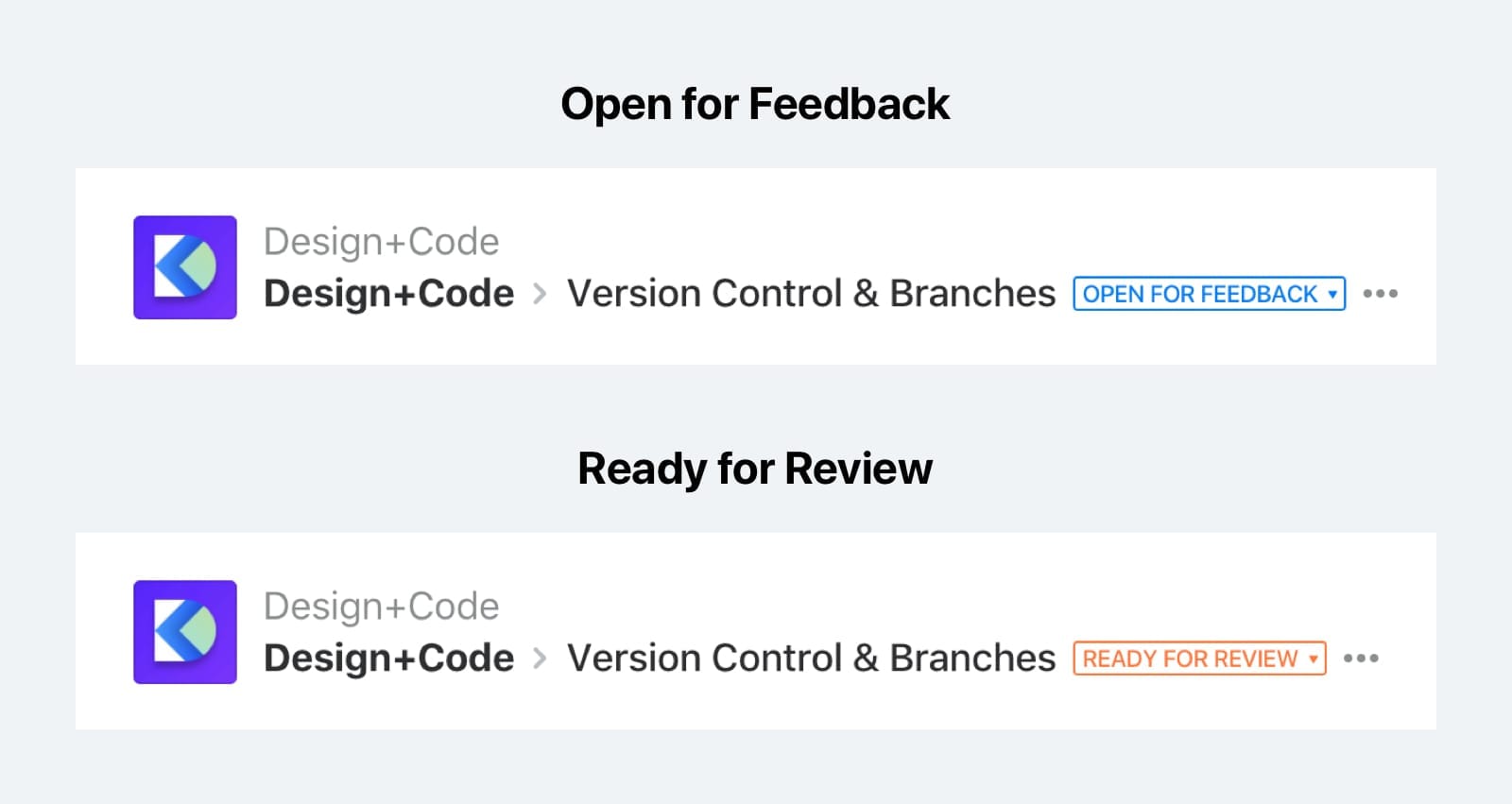
Or, you can set the Branch status to Open for Feedback or Ready for Review, so your team knows the status of the Branch.

Approval
Once approved, you can Merge that Branch to Master so that everyone can start using the components that you’ve created.
Merge Branch
Merging Branches allows you to sync those changes to Master once the work is approved. You always need to Commit everything first before you can Merge to Master.
The timeline history of Merged Branches is a bit different. It has a nested view on the right panel.

Merge Often
Try to Commit and Merge often, so that the whole team keep track with all the changes efficiently. Make sure that everyone is on the same page.
Resolving Conflicts
If the same Artboards or Symbols have been changed in different Branches, Abstract will detect the conflicts. Abstract will allow you to resolve the conflicts and choose which of two versions should be kept.
There’s no need to worry about choosing the wrong version because everything is saved. You can always go back to the previous version and see what your file looked like at that particular point in time. Restore to that version if needed.
Restore Commit
If you communicate often with the team, comment, and review all the Commits, there should be no issue at all. But if you make a mistake on some of your commits, you can restore back to any previous commits.
Go to Master, Commit page and simply select the Commit timeline that you want to restore to. Then, click a restore icon labeled as Restore Commit in the tooltip. Then, click on the Restore Commit button to restore.
Conclusions
So far, we’ve learned about Abstract’s Version Control system. This will allow us to collaborate with teammates in a productive way. Just like the co-founder of Abstract said: “We don’t need more visual tools. The truth is half of design work is based on managing changes, documenting decisions, getting feedbacks and keeping everyone in sync in the organization, and Abstract manages the other half of design elegantly.”
Credit
Special thanks to Pizza Yap for co-authoring this section.