Designing with Real Data
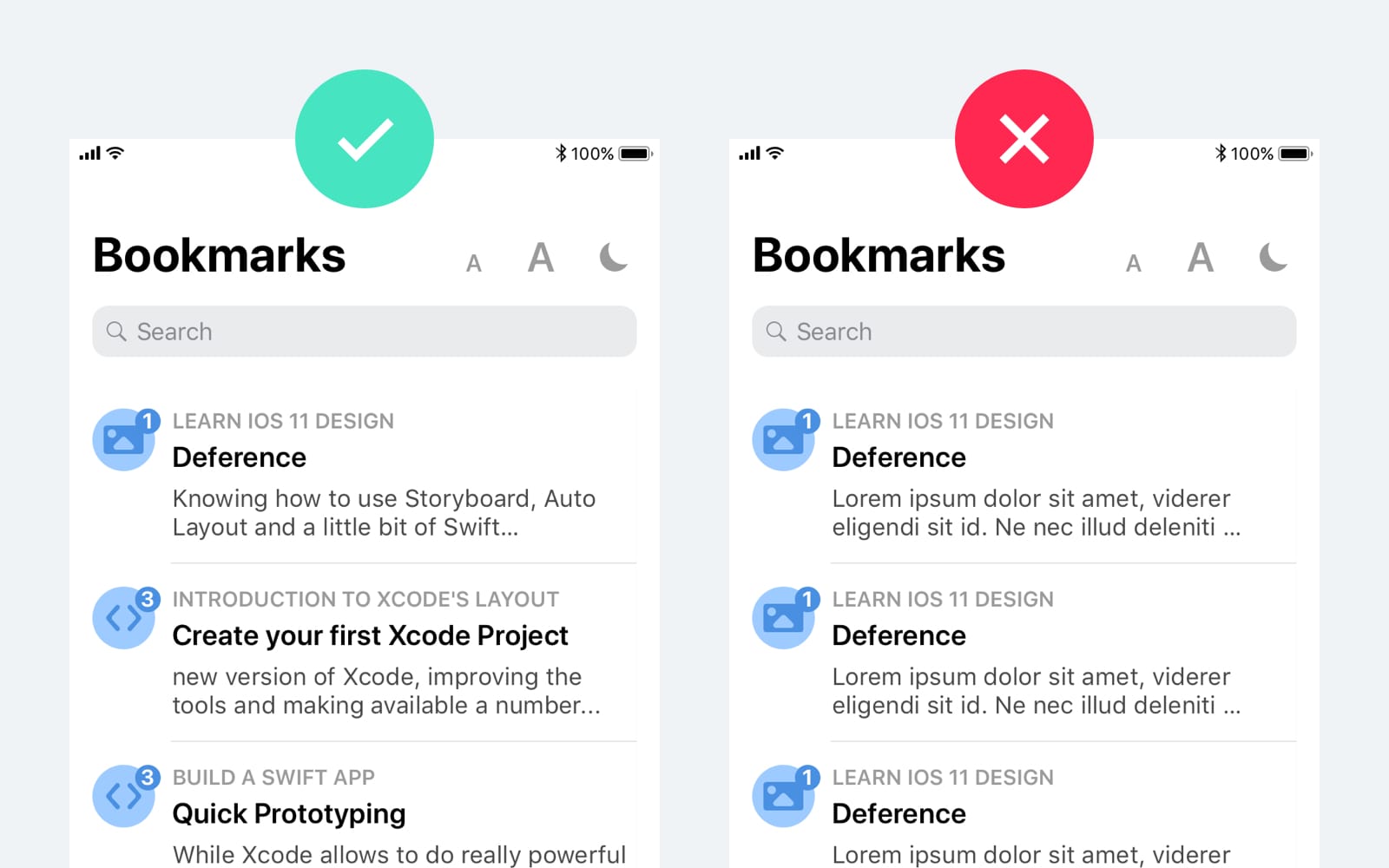
Still, using real data for your design is not necessarily a fast or straightforward workflow and you might end up wasting time searching quality images, names and descriptions. Some designers use Lorem Ipsum with the same image in one component and use it multiple times. However, with that, you will not have an elegant design or a realistic prototype.

Using Craft by InVision to populate data
We recommend using real data as early as possible in your design process. There are so many Sketch plugins that will help you generate content easily, like text and image assets into your design mockups.
The simplest way to work with data in Sketch is using Craft Data. Craft is a free design suite from InVision that lets designers add content quickly. It comes with multiple features like Stock, Freehand, Duplicate, Library, Data, Sync and Prototype; all these tools can save your time while designing.

Installing Craft
Craft Data is a plugin that comes with predefined content, such as names, dates, addresses and photos. You can grab text and images directly from a website. Also, it allows you to use public API from a live site or JSON file to inject data into your design.
Once you’ve installed Craft, open Sketch app and the first thing you will notice is the new panel on the right side. You can toggle on or off the Craft panel.
Custom
Custom comes with Type and Photos. Both of them already have a set of preset text lists and images to populate your design. You can click on the blank box to add more presets, which is hidden by default. Just select some text layer and start clicking on the value you want Craft to parse.
Custom Type List
You can even create your Custom Type list. Select Preserve Order to populate the list in a sequence way or just leave it blank to fill randomly. For Photos, you can load your local photos folder or a folder shared from Dropbox.
Download Lists
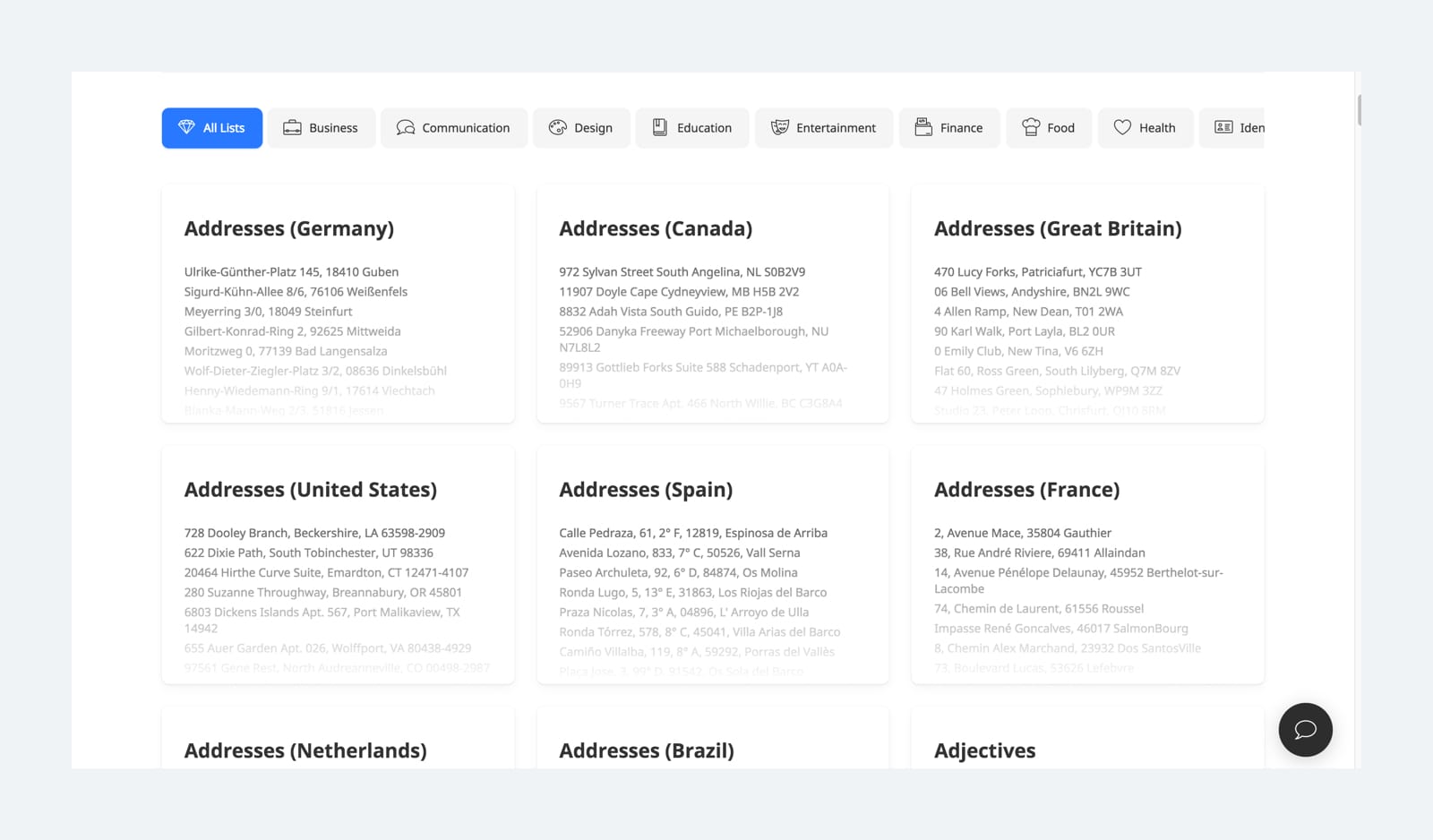
There is a good website that curates a bunch of useful lists: List Design. Just copy the value you want into the Custom Type.

Web
The Web tab lets you grab photos and texts from any website. Enter the website URL and just pick a shape or text layer, and then click the text or image on the site. Hold the Command key to click and navigate the website.
JSON
The JSON tab will let you access JSON data from any public APIs. You can easily find public APIs nowadays. If your company is building their own API, then your design will have more meaning and context.
It is a good practice to name your Sketch layers according to the JSON file variables. Enter the API URL or drop in JSON files into the panel and you can start assigning values to elements. It does take some coding knowledge to understand the JSON format, but once you know, you’ll find it extremely useful. Here, we’re using the Dribbble API in the demo to get their texts and images. You can get their API at this link.
There are some tools that let you generate data into the JSON file. This opens up the ability to create your own API without any coding. Use Sheetsu, Dummi, or just search the keywords “Google Spreadsheet into JSON” .
Duplicate
Craft Duplicate is not a basic tool that merely duplicates elements. It will remember the source of where you grab the data from, regardless if it is Custom Type, Custom Photos, Web or JSON. With this feature, you can save a lot of time from copying and pasting. We will use the JSON example that grabs data from Dribbble.
With the power of Craft Data, inserting images and texts from real data has never been more streamlined. This could help you make more informed design decisions and present a polished prototype with realistic data to your clients.
Credit
Special thanks to Pizza Yap for co-authoring this section.