Looper 2.0
Looper is a fun and experimental plugin that lets you duplicate a shape hundreds of times to get an interesting effect. You can loop in rotation, translation, with different opacities… you name it.
Measure
Style guides usually take days, sometimes weeks to create. The biggest hurdle is to iterate over them every time a change is needed. Measure strips all the boring parts and lets you generate style guides in minutes. All you need to do is select an element and generate the Properties, Distances and Units in a way that makes sense to developers.
Relabel
A tiny plugin, but so useful for wrapping your buttons around the text, a problem all too common. All you need to do is select the Group or Symbol with a text in it, and press Command + J. Relabel will automatically reposition based on original padding and relative layout.
Magic Mirror
Presentation has always played a big part in my workflow. Like a nice icon, it shows the care that went into the app. It gives people a story before they jump in. Apple is famous for presenting beautiful photography and mockups in 3D. I used to rely on Photoshop to do that sort of image editing, but with Magic Mirror, you can achieve the same results in Sketch.

Sketch Runner
Probably the most popular and efficient plugin of all is Sketch Runner. It’s absolutely the first thing you need to download. Runner is an essential multi-purpose Plugin (on steroids) for inserting UI elements and installing new plugins. It’s like the Mac’s Spotlight or Alfred within Sketch. To developers, this is the equivalent of Packages in Atom and it can do so much more.
Auto Layout by Animaa
Auto Layout truly closes the gap between design and development. When you work with so many resolutions (iPhone X, iPhone 8, Android, Web), you can save a ton of edits by setting up constraints, similarly to how you’d use Auto Layout in Xcode. Working with adaptive layouts has been a major need for designers and this is the answer.
While Sketch has its own Constraints feature, it is still fairly basic compared to Xcode’s Auto Layout and Stack Views. For example, you can’t pin real pixel values against the borders. You can’t stack similar elements, so that they become dynamic with each other, reacting to resizing in a way that a dynamic layout would. With Anima’s Auto Layout, you can take this to the next level.
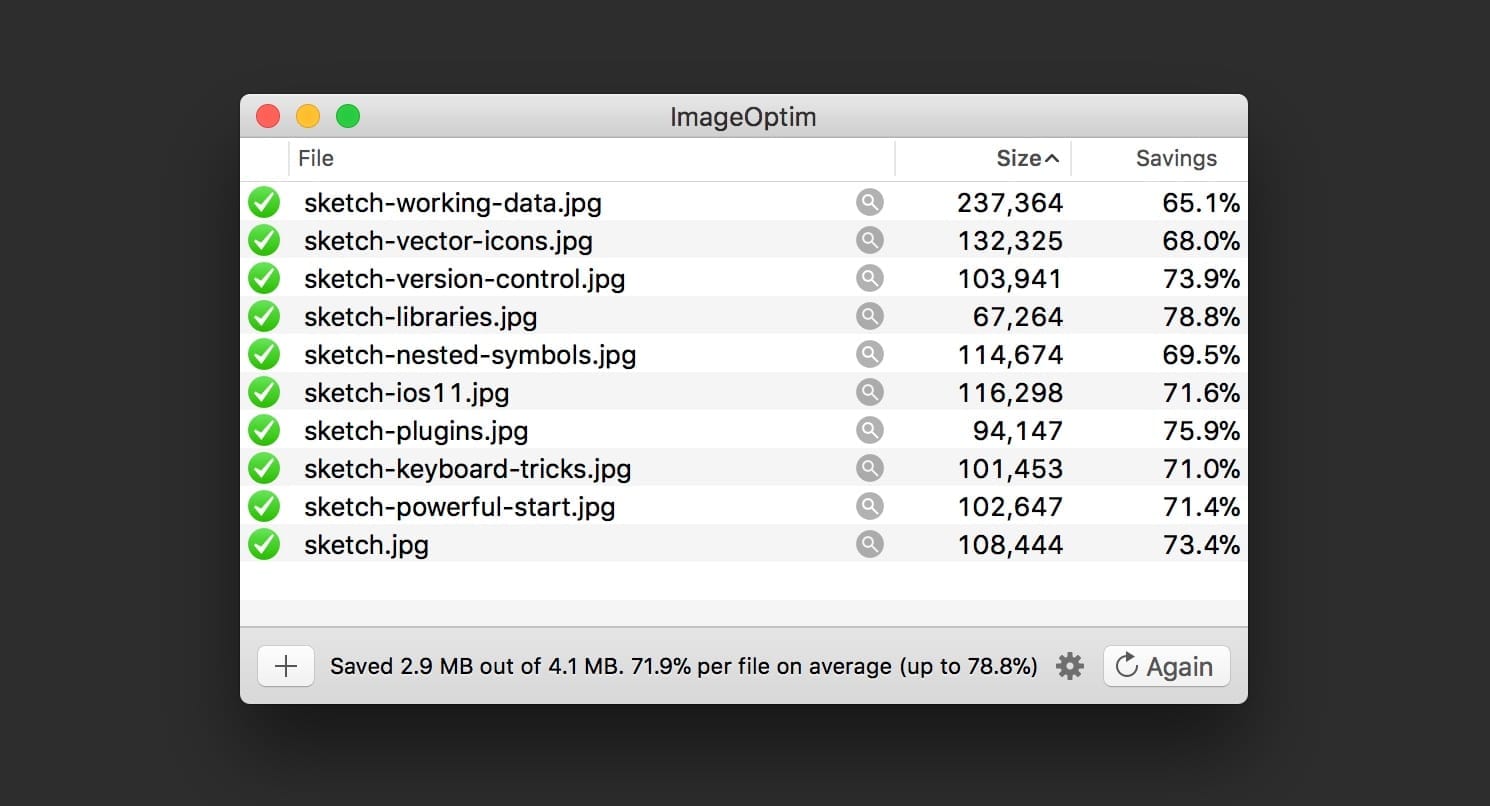
Image Optim
Images exported from Sketch (or any other app) are not well-optimized for consumption. Apps and Websites tend to have a bloat issue. That’s why plugins like Image Optim is a necessa ry step whenever you export a PNG or JPG file. From my experience, you can shave up to 80% of the original file size. Plus, there’s very little compromise in term of quality, even less apparent today because of Retina screens.

Sketch SF Font Fixer
The San Francisco font in iOS was designed with great readability in mind. It has a strict guideline on how to use it with differences between Display and Text and a Tracking table to follow. In Sketch, you must follow a formula to transform the tracking values to character spacing. The SF UI Font Fixer plugin will definitely help.
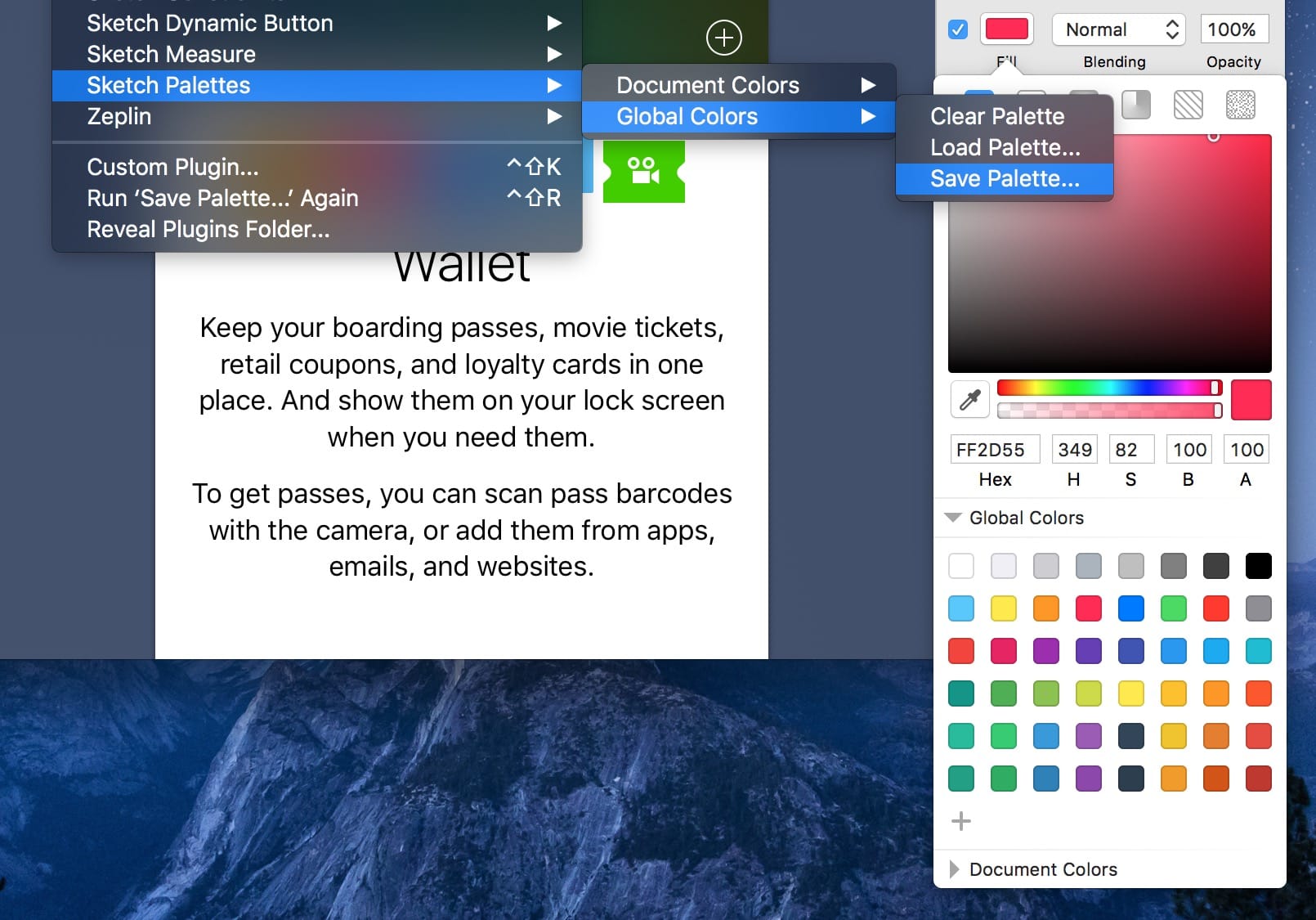
Sketch Palettes
Colors have never been this important in design. That’s why it’s crucial to have a well-curated palette to start with. Sketch Palettes lets you easily save and import palettes for both global and document colors. I started a palette using iOS, Material Design and Flat UI colors.

Icon Fonts
This plugin lets you choose from thousands of icons from Font Awesome, Ionicons and Material icons. You can browse, search and insert icons as text and Convert to outlines.
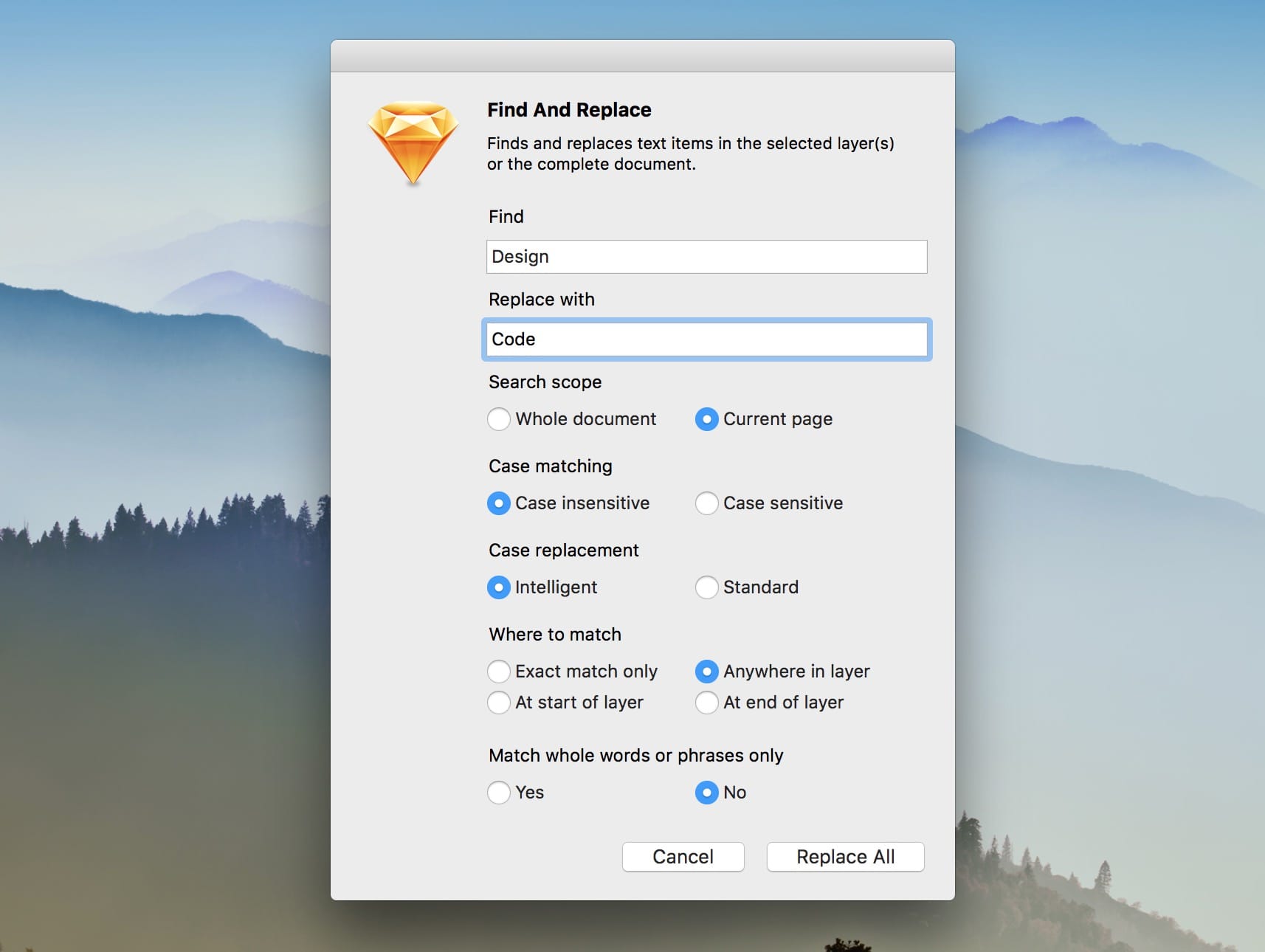
Find and Replace
Making typos happens to the best of us. With Find and Replace, you search through all the text layers and replace keywords instantly. It’s very powerful.

Sort Me
As you create new layers in rapid successions by using Make Grid or other duplication techniques, your Sketch document will become messy. Sort Me will help you get organized.

Sketch Content Generator
Working with large sets of content is time-consuming. Traditionally, we collect avatars and background images, so that we can populate them in our user interfaces using Pattern Fill or Mask. It’s an arduous process when you deal with hundreds of items. With Content Generator, all those hours are effectively reduced to minutes as the grunt work is already done for you. You just need to apply the content.
Symbol Instance Renamer
Sometimes you want to change the name of the Symbols for various reasons. Once you change the Symbol’s name in Symbol page, you can use Symbol Instance Renamer to rename that Symbol across the document. This will make your naming cleaner.
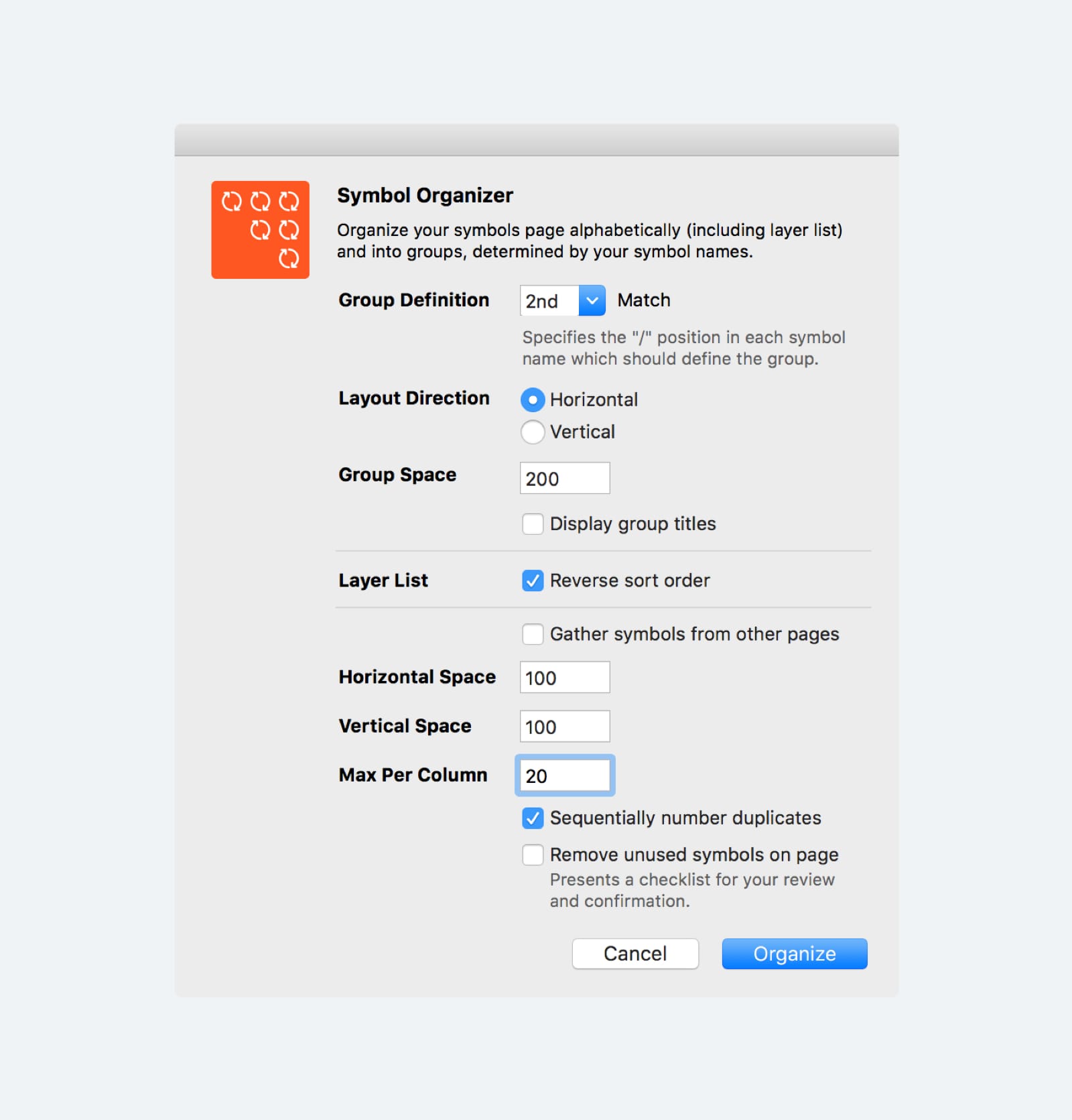
Symbol Organizer
Whenever we create a new Symbol, it will show in Symbol page. And once you go to Symbol page to check out the Symbols you created, it is all over the place without proper placement. Symbol Organizer will help us to organize the Symbol page and make it align and arrange appropriately according to your naming. It can help to remove all the unused Symbols from the document if you want to.

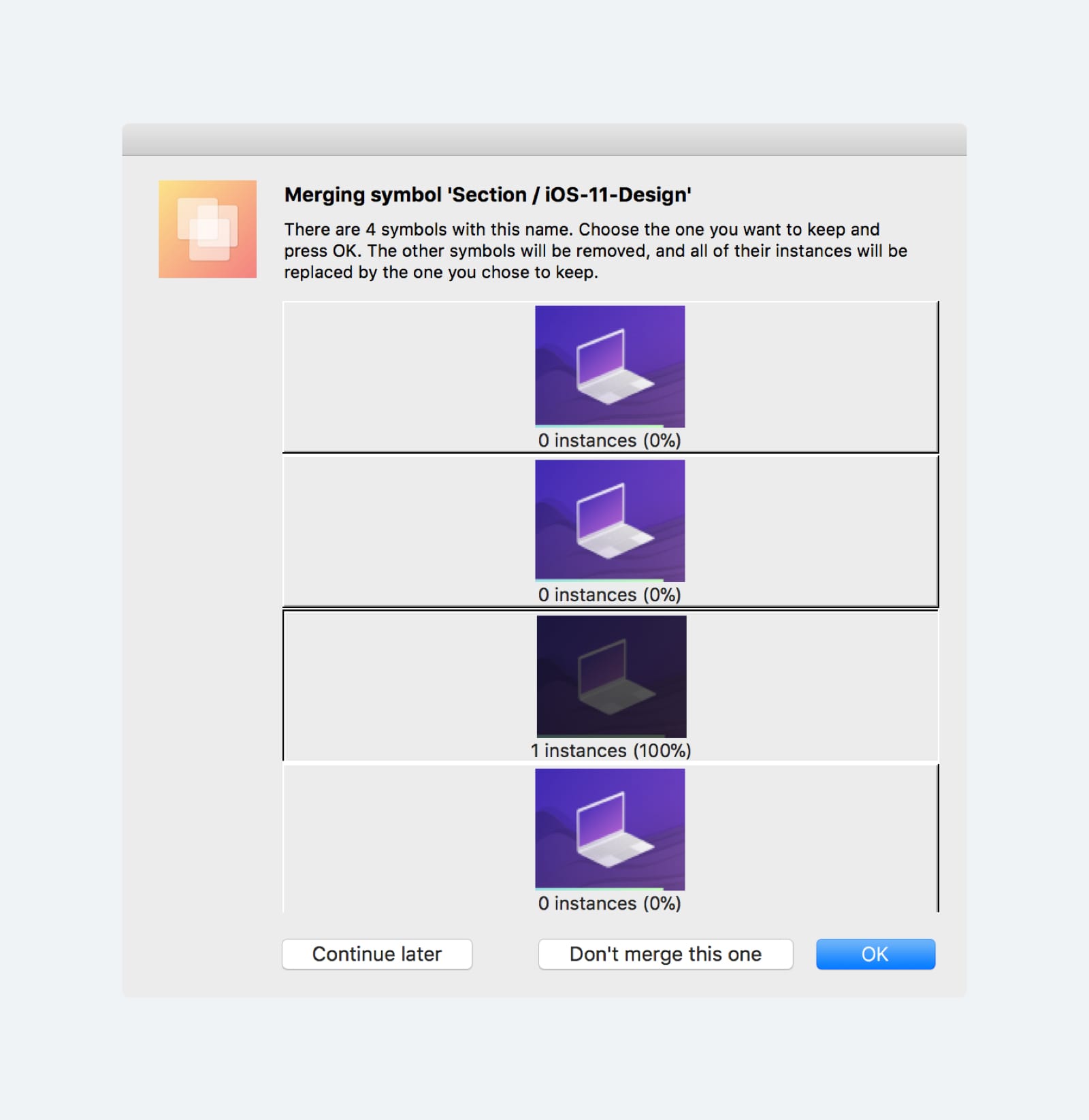
Merge Duplicated Symbols
If there are Symbols that have the same name but not the same design, you can use the Merge Duplicated Symbols plugin. It will help you find Symbols that have the same name in the document. You can choose the ones that you want to keep and merge others.

Calendar Creator
Calendar Creator is a very handy plugin when you want to add a calendar in your design. You can set the first day to Sunday or Monday. Also, you can customize the month and the year.
Reduce App
Reduce App can compress Sketch Files in seconds, this is prefect when you need to share a sketch file or just to save some space in your hard drive.
Map Generator
This is an amazing plugin that will help you to generate a map for your design in a couple of clicks. Map Generator is powered by Google Maps and Mapbox, you just need to create a shape and select it, then run the plugin.
Chromatic Sketch
With Chromatic Sketch, you can take the gradient of a layer and add new color stops. Also this plugin helps you to create a scale between the fill colors of two selected layers.
Sketch2AE
If you love After Effects as much as we do, Sketch2AE will be perfect for your workflow. This plugin from Google will help you copy all your layers and organize them for After Effects. It is as simple as you copying your layers in Sketch and pasting them in After Effects.
Icon Slate
Icon Slate is a brilliant app that has a plugin for Sketch, which will help you to export icons from Sketch. It exports in different formats such as: icns, Iconset, Ico, iOS, Android and the finder folder.
Swap Style
Swap Style is really useful when you want to swap styles between two layers, especially for those cases when you want to change the state between them.
User Flows
User Flows is a plugin to generate flow diagrams from artboards. If you want to define a link between two artboards, you need to select a layer, the destination artboard and press Cmd+Shift+K. This plugin is really powerful, you can also add Conditional Logic (Cmd+Shift+D), Generate Flow Diagrams (Cmd+Shift+F) and Show or Hide Connections.