Math in Field
When you’re working with several pixel densities (1x, 2x, 3x), you need to be able to quickly and easily convert the units. In Sketch, not only can you edit the position and size values by using the Up and Down arrow keys, but you can also add, subtract, multiply and divide the numbers. With this technique, you can easily convert from 1x to 2x by simply multiplying the numbers by 2.
Additionally, you can use percentages. So if you put 100% in the Width field, the shape would resize to the full width of the Artboard, or the total width of the Group that it’s in.
Alt Tab Focusing
If you select a layer and press Alt Tab, it'll focus on the first property. As you press again, it'll switch to the next one.
Scale Tool
One of my favorite tools in Sketch is the Scale tool (Cmd K). Note that this isn’t the same as resizing, since it actually scales every property: Size, Radius, Border, Shadow and Inner Shadow. For instance, a 1 px border scaled at 200% will be 2 px. By only resizing, it’ll remain 1 px. This will be indispensable for converting @1x UI Kits to @2x or @3x, as it even works with Artboards.
Scale Tip
Tip: In general, scaling up yield better results than scaling down, since it won’t mess with your pixel perfection. For example, scaling down a 15 x 15 square will give 7.5 x 7.5. Decimals in your Position or Size will create blurry shapes. Use Show Pixels (Ctrl P) to determine.
Distances
Once created, press Alt to show distances between elements. When designing, distances are crucial to ensuring that your spacing are comfortable and consistent. For example, if you use 16 pt between sections of your design, try to keep using the same distance everywhere else.
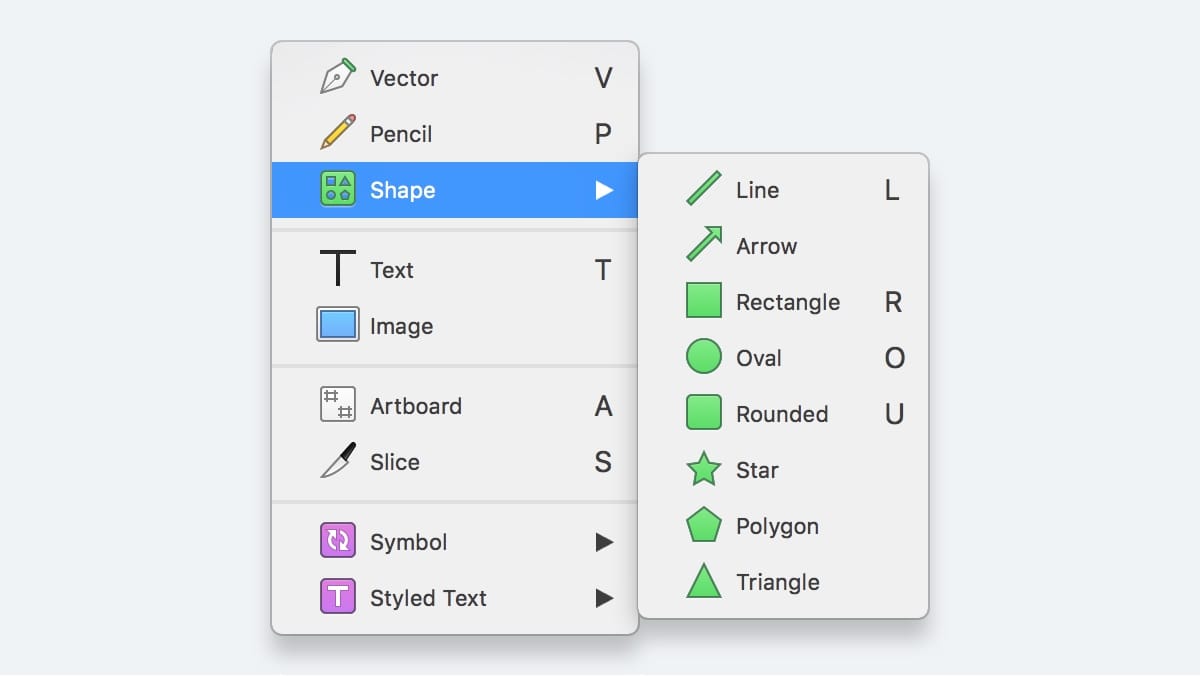
Insert Shape
Inserting a shape is one of the tasks that you’ll perform hundreds of times a day. Using these shortcuts will make your experience less frustrating and more automatic. It will become a reflex. Over time, you will stop thinking about it and just focus on being creative.
R: Rectangle
O: Oval
U: Rounded Rectangle
L: Line
T: Text
V: Vector
A: Artboard
S: Slice
P: Pencil
Hold Shift: Keeps aspect ratio
Hold Alt: Draw shape from center

Smart Guides Before
Before you start drawing the shape, but after you’re ready to insert, you can use Smart Guides to increase precision. For example, you can press R to insert a Rectangle and align from top, center or bottom.
Keep Aspect Ratio
When inserting or resizing a shape, holding Shift will allow you to have a perfect circle or square. But once the shape is created and you want to resize it, you can keep the same aspect ratio by holding Shift.
Editing Shapes
With a layer selected, you can do the following shortcuts.
1 to 0: 1 represents 10% opacity, 0 represents 100% opacity.
F: Toggle Fill.
Ctrl C: Pick color. The Eyedropper tool can be used outside of the app.
Double-click or Enter (not Grouped): Edit Mode.
Double-Click (Grouped): Select one level deeper.
⌘ Click: Select any layer regardless of Groups.
⌘ Shift T: Transform
⌘ Shift R: Rotate
⌘ Shift L: Lock / unlock layer
⌘ Shift H: Hide / show layer
⌘ Shift E: Export
Esc: Deselect / Select parent Artboard or Group.
Space Drag: Move around canvas

Multiple Shapes
When you have multiple shapes selected, you can use these shortcuts.
Alt ⌘ U: Union
Alt ⌘ S: Subtract
Alt ⌘ I: Intersect
Alt ⌘ X: Difference
Ctrl ⌘ M: Use as Mask
⌘ G: Group
Shift ⌘ G: Ungroup
Editing Points
Once you’re in Edit mode, you can apply a number of shortcuts.
1: Straight
2: Mirrored
3: Disconnected
4: Asymmetric
Tab: Next Point
Alt: Show only Selected Point
⌘: Show Middle Point

Move and Resize
As you drag or resize shapes, Smart Guides and Distances are automatically visible.
Shift Drag: Snap horizontally or vertically.
Alt Drag: Duplicate Layer.
⌘ D: Duplicate. If you use Alt Drag first, the duplicates will be distanced consistently.
Shift Resize: Keep aspect ratio
Alt Resize: Resize from center
⌘: Rotate. Must hover borders.
Shift ←, →, ↑ or ↓: Move by 10px
⌘ → or ↓: Expand by 1px
⌘ ← or ↑: Contract by 1px
⌘ Shift → or ↓: Expand by 10px
⌘ Shift ← or ↑: Contract by 10px
Type
These shortcuts apply to Text layers.
⌘ B: Bold
⌘ I: Italic
⌘ U: Underline
⌘ Alt +: Bigger type
⌘ Alt -: Smaller type
⌘ T: Change Font
⌘ Shift O: Convert Text to Outlines
Alt Ctrl T: Tighten character spacing
Alt Ctrl L: Loosen character spacing
⌘ Shift }: Align Left
⌘ Shift {: Align Right
⌘ Shift |: Align Center
⌘ Ctrl Space: Emojis and Symbols
Copy and Paste
You can Paste any format (JPG, PNG, SVG) to Sketch, from apps like Finder, Keynote, Mail, etc. Sketch will try to capture the vector if possible. Likewise, Sketch will Copy the vector to other apps like Keynote.
⌘ C: Copy
⌘ V: Paste
⌘ Shift V: Paste in Place.
Right-click / Paste Here: Paste at the mouse cursor from center.
Alt ⌘ C: Copy Style.
Alt ⌘ V: Paste Style.
Arrange
Layers and Groups can be arranged within a parent Group or Artboard.
Alt ⌘ ↑: Forward.
Alt ⌘ ↓: Backward.
Ctrl Alt ⌘ ↑: to Front.
Ctrl Alt ⌘ ↓: to Back.
Zoom and Focus
Artboards and Layers can be focused on.
⌘ 1: Focus on all the elements in the screen.
⌘ 2: Focus on the element selected.
⌘ 3: Center Selection
⌘ 0: Zoom to Actual Size (100%).
⌘ +: Zoom In.
⌘ -: Zoom Out.
Grids and Rulers
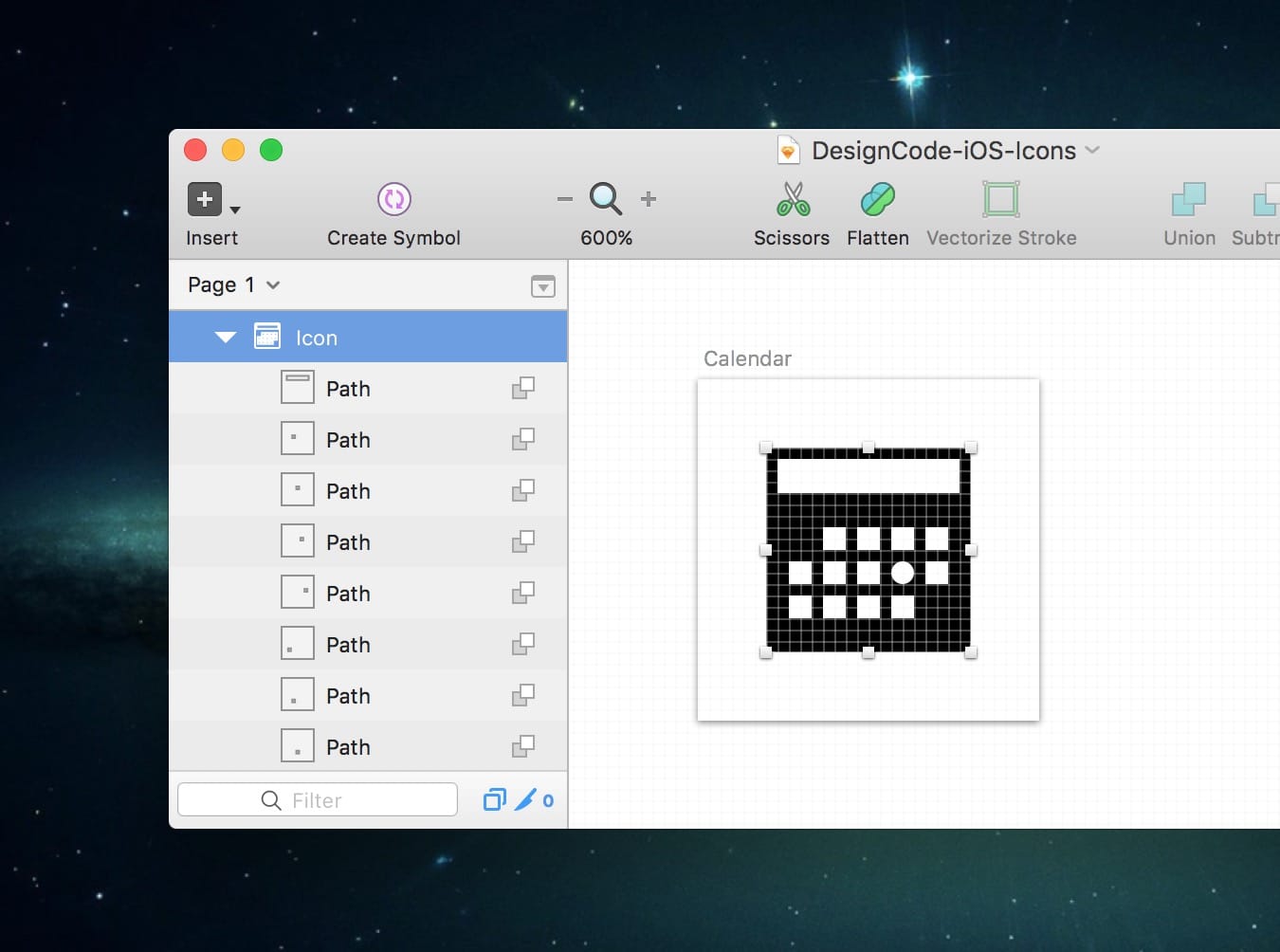
In Preferences, enable Pixel Fitting to make sure that shapes land accurately in the Pixels Grid. Use Show Pixels to determine if your shapes are sharp.
Ctrl G: Toggle Grid.
Ctrl R: Toggle Rulers. To create a guide, click in the Ruler zone. Use Shift to move by 10 px. Drag outside to remove.
Ctrl L: Toggle Layout.
Ctrl P: Toggle Pixels.
Ctrl X: Toggle Pixels Grid.
The Pixels Grid can only be seen at 1000% zoom.
Window
⌘ ~: Switch to next window.
⌘ .: Toggle Presentation Mode.
Alt ⌘ 1: Toggle Layers List.
Alt ⌘ 2: Toggle Inspector.
Alt ⌘ 3: Toggle Layers List, Inspector.
Alt ⌘ T: Toggle Toolbar.
Ctrl ⌘ F: Toggle Fullscreen.
Layers List
These shortcuts only apply to the Layers List.
Alt: Switch to Lock instead of Hide.
⌘ R or Double-click: Rename Layer
⌘ Click: select multiple layers.
Shift Click: select multiple layers in a group.
Option Click Expand Arrow: Expand and Collapse all layers and groups.
Tab: Next Layer.
Shift Tab: Previous Layer.
⌘ F: Find Layer by name.
Fn ↑: Previous Page.
Fn ↓: Next Page.
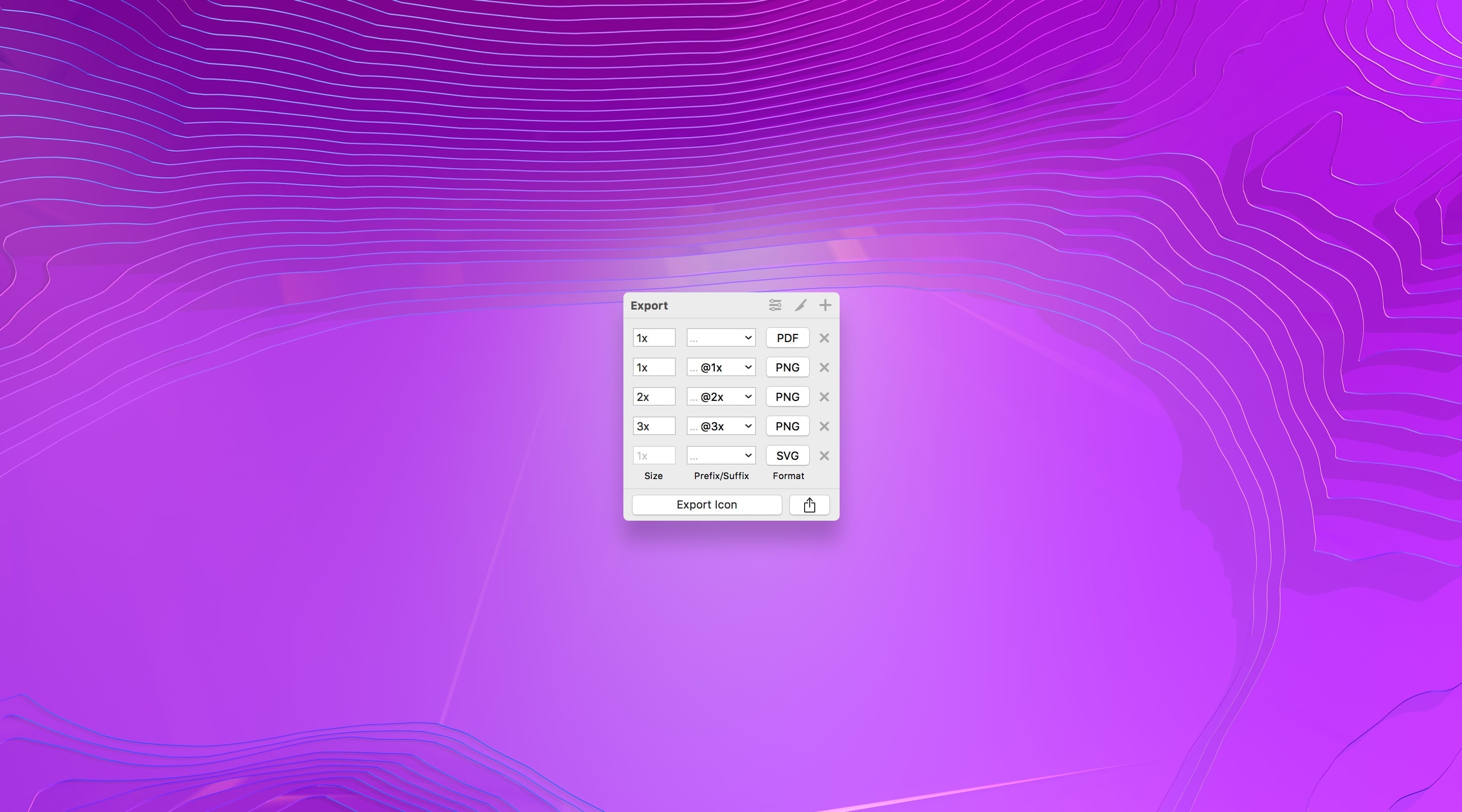
Drag Outside: Export 1x PNG asset based on Layer, Group or Artboard. You may override that setting by using Make Exportable.
Inspector
You can use Math (+, -, *, /) and percentage (%) in fields.
Alt Tab (Repeated): Focus on next field.
Drag Left or Right: Increase or decrease number. Must hover the label.
↑ or ↓: Increase or decrease by 1.
Shift ↑ or ↓: Increase or decrease by 10.
Alt ↑ or ↓: Increase or decrease by 0.1.
Drag Outside: you can drag out Fills, Borders and Shadows to remove.
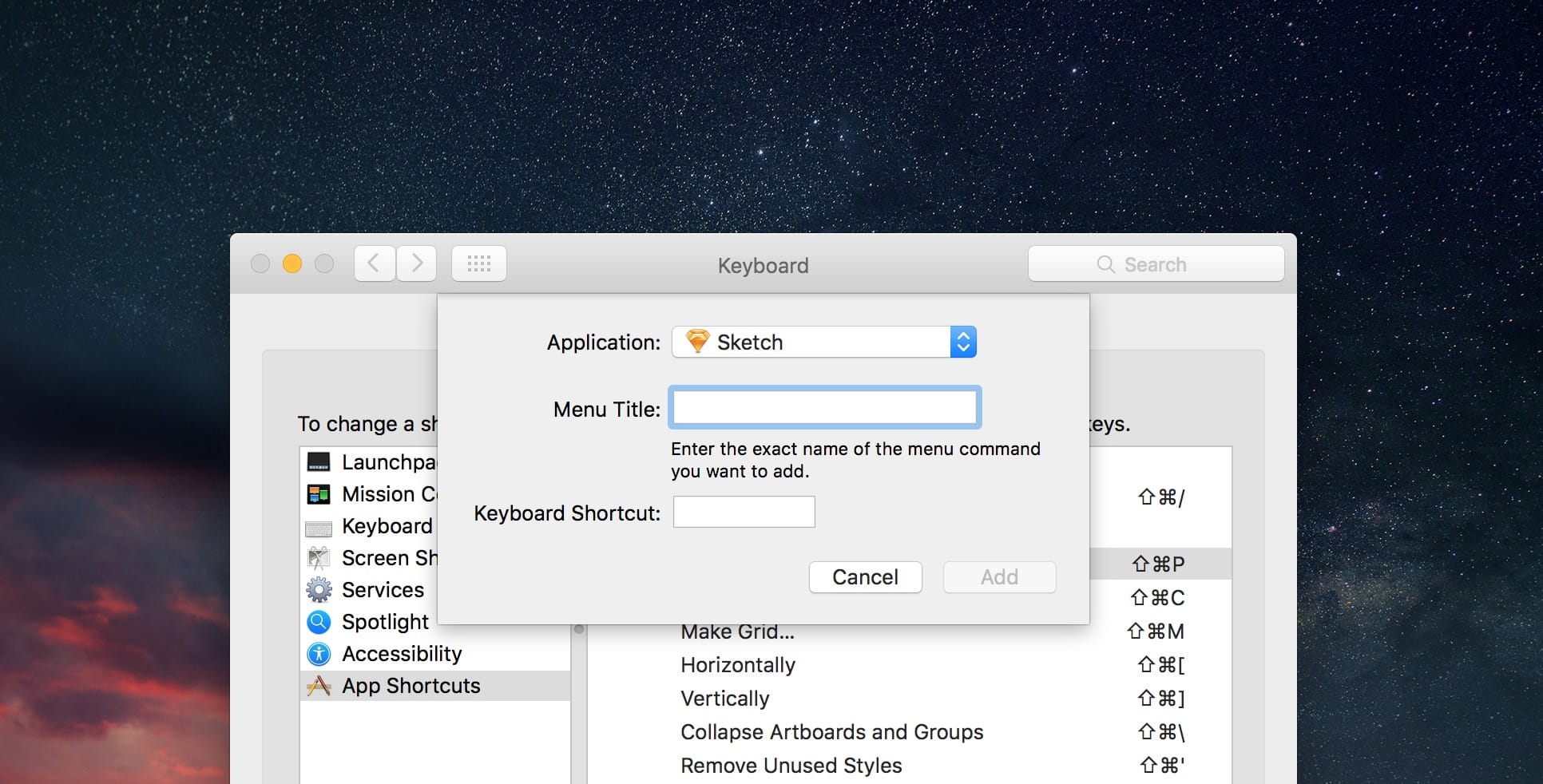
Custom Shortcuts
Shortcuts can be customized in the System Preferences pane. To add, go to Keyboard → Shortcuts → App Shortcuts.
⌘ Shift C: Create Symbol
⌘ Shift M: Make Grid…
⌘ Shift P: Round to Nearest Pixel Edge
⌘ Alt [: Horizontally (Align Objects)
⌘ Alt ]: Vertically (Align Objects)
⌘ Alt : Collapse Artboards and Groups
⌘ Shift ‘: Remove Unused Styles

Additional Resources
There are two additional resources that I highly recommend for further reading: Sketch Shortcuts and the official Sketch documentation.